本文章討論 FireFox 的 moveBy,moveTo,resizeBy,resizeTo 等 window 方法
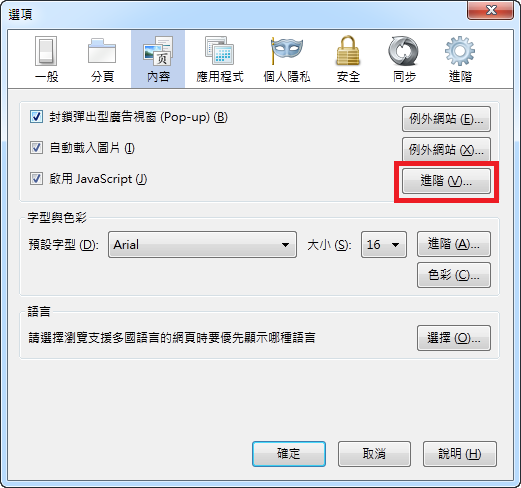
(一) 在FireFox 的「選項」設定中,選「內容」如下圖
![]()
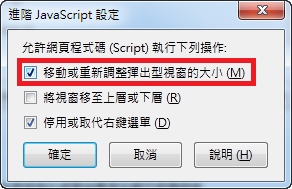
再按「進階」,會跳出下列視窗
![]()
其中「移動或重新調整彈出型視窗的大小」打勾後,才可使用「move」及「resize」等相關的指令
所謂「移動或重新調整彈出型視窗的大小」中的
「移動」是指:moveTo,moveBy
「重新調整…大小」是指:resizeTo,resizeBy
但請注意,這句話說的是「彈出型視窗」
也就是該視窗要屬於利用 window.open 開啟的「彈出型視窗」才可使用上列指令,如果是一開始隨網頁直接開啟的視窗則不可以
這是新版 FireFox 的新修正(我不確定從那一版開始)
下面我們舉兩個例子
(二)移動
請看下面這個程式(此程式修改自 TQC JavaScript 202題)
<title>視窗位移</title>
<p align="center">利用按鈕來改變視窗位置</p>
<div align="center">
<center>
<table border="0" width="400" cellspacing="0" cellpadding="0">
<tr>
<td width="33%" align="center"></td>
<td width="33%" align="center"><input type="button" value="往上移動" onclick="moveWindowBy(0,-20);"></td>
<td width="34%" align="center"></td>
</tr>
<tr>
<td width="33%" align="center">
<p align="right"><input type="button" value="往左移動" onclick="moveWindowBy(-20,0);"></p>
</td>
<center>
<td width="33%" align="center"></td>
</center>
<td width="34%" align="center">
<p align="left"><input type="button" value="往右移動" onclick="moveWindowBy(20,0);"></p>
</td>
</tr>
<center>
<tr>
<td width="33%" align="center"></td>
<td width="33%" align="center"><input type="button" value="往下移動" onclick="moveWindowBy(0,20);">
<p> </p>
</td>
<td width="34%" align="center"></td>
</tr>
</center>
<tr>
<td width="33%" align="center" rowspan="2">
<p align="right">將視窗移動至</p>
</td>
<center>
<form name="mf">
<td width="33%" align="left">X軸座標:<input type="text" name="xp" size="5" value="0">
</td>
</form></center>
<td width="34%" align="center" rowspan="2">
<p align="left"><input type="button" value="移動" onclick="moveWindowTo();"></p>
</td>
</tr>
<center>
<tr>
<td width="33%" align="left">Y軸座標:<input type="text" name="yp" size="5" value="0"></td>
</tr>
</center></table>
</center>
</div>
此程式的執行畫面如下:
![]()
此程式如果直接在 FireFox 執行,不會有作用
因為直接執行時,該視窗不是「彈出型視窗」
但如果,以下列程式開啟上列程式的視窗,則上列程式在新開啟的(彈出型)視窗就會有作用
這是主頁面
(三)調整大小
我們看下列這個程式(本程式引用自 TQC JavaScript 208題)
<title>視窗效果</title>
本程式的執行結果如下圖:
![]()
若在firefox中直接執行本程式也不會有作用
但如果在下列程式中,以window.open()開啟新視窗執行上列程式,則在新視窗中上列程式的 resizeBy,resizeTo等指令就會有作用
這是主頁面
(一) 在FireFox 的「選項」設定中,選「內容」如下圖

再按「進階」,會跳出下列視窗

其中「移動或重新調整彈出型視窗的大小」打勾後,才可使用「move」及「resize」等相關的指令
所謂「移動或重新調整彈出型視窗的大小」中的
「移動」是指:moveTo,moveBy
「重新調整…大小」是指:resizeTo,resizeBy
但請注意,這句話說的是「彈出型視窗」
也就是該視窗要屬於利用 window.open 開啟的「彈出型視窗」才可使用上列指令,如果是一開始隨網頁直接開啟的視窗則不可以
這是新版 FireFox 的新修正(我不確定從那一版開始)
下面我們舉兩個例子
(二)移動
請看下面這個程式(此程式修改自 TQC JavaScript 202題)
此程式的執行畫面如下:

此程式如果直接在 FireFox 執行,不會有作用
因為直接執行時,該視窗不是「彈出型視窗」
但如果,以下列程式開啟上列程式的視窗,則上列程式在新開啟的(彈出型)視窗就會有作用
(三)調整大小
我們看下列這個程式(本程式引用自 TQC JavaScript 208題)
本程式的執行結果如下圖:

若在firefox中直接執行本程式也不會有作用
但如果在下列程式中,以window.open()開啟新視窗執行上列程式,則在新視窗中上列程式的 resizeBy,resizeTo等指令就會有作用