對於資料分析師來說,視覺化永遠是一門不過時的學問,不僅因為上到企業高層、下到業務分析都要用到視覺化,更因為它是分析師手中的優秀工具,它向我們揭示了資料背後的規律。
但很多人又會問,自己做的資料視覺化其貌不揚,老闆直搖頭?
其實想要做出漂亮的視覺化非常簡單,很多人只是瞭解其中基本的圖表類型,比如柱狀圖、橫條圖、圓形圖等,但想要實現視覺化進階,還必須掌握一些高級的圖表效果。
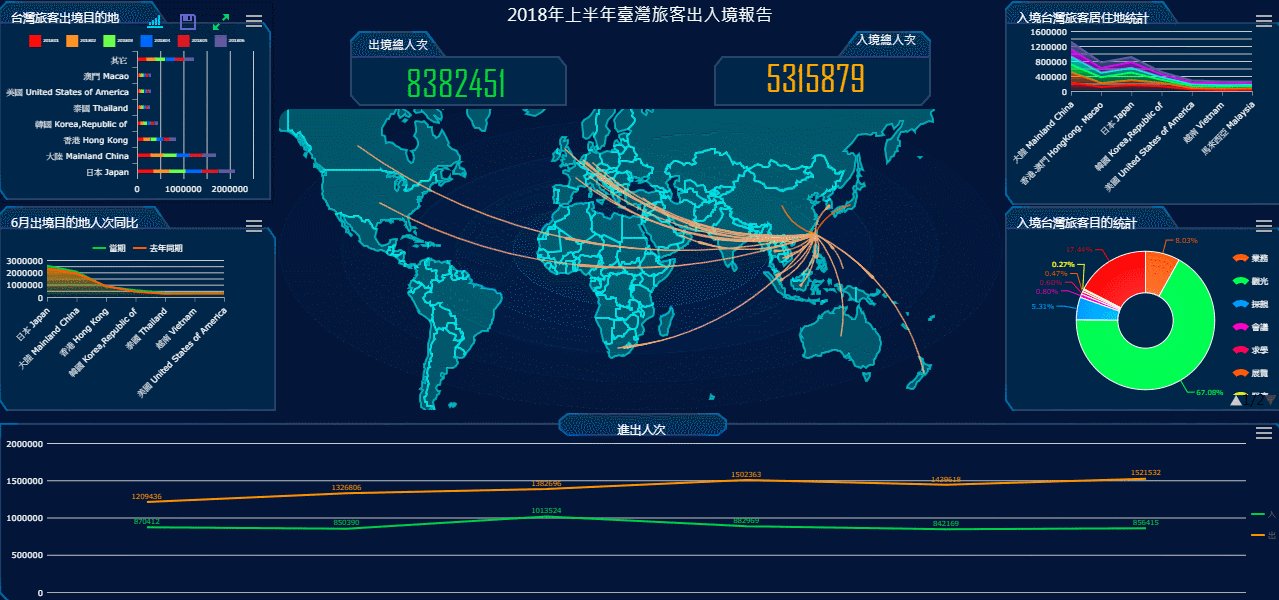
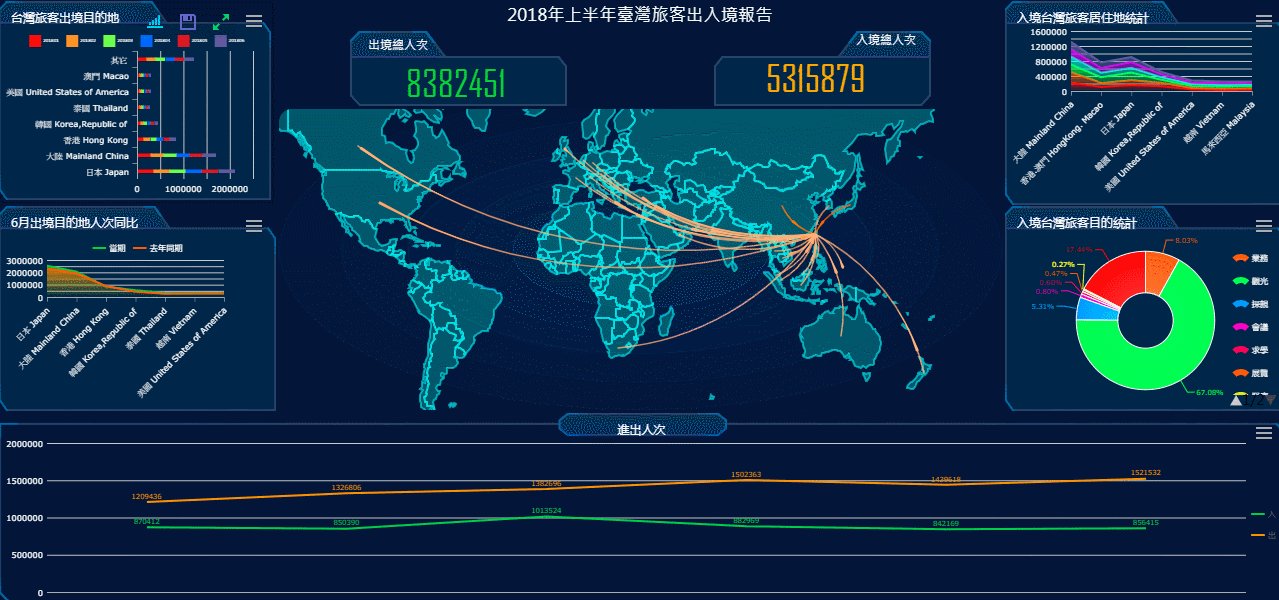
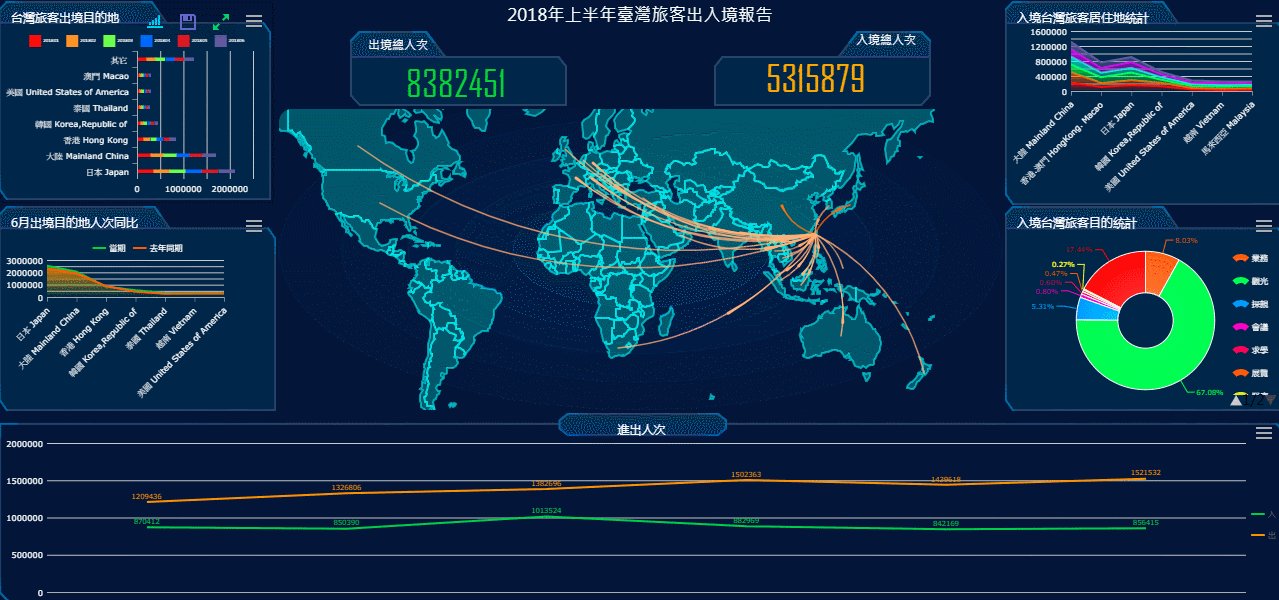
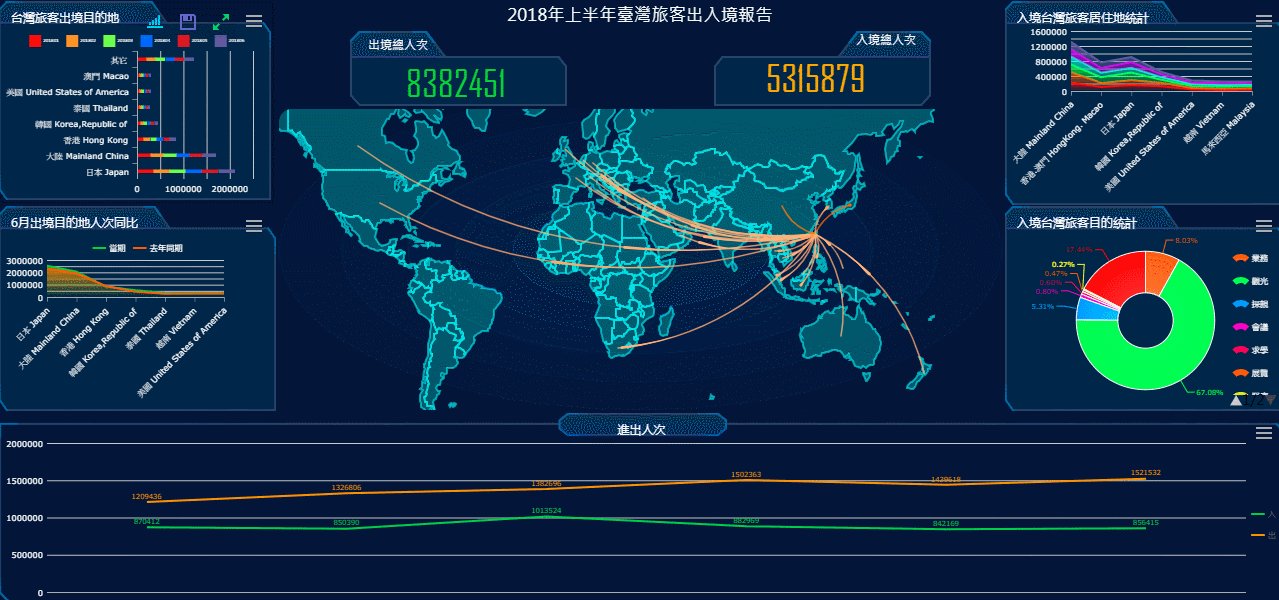
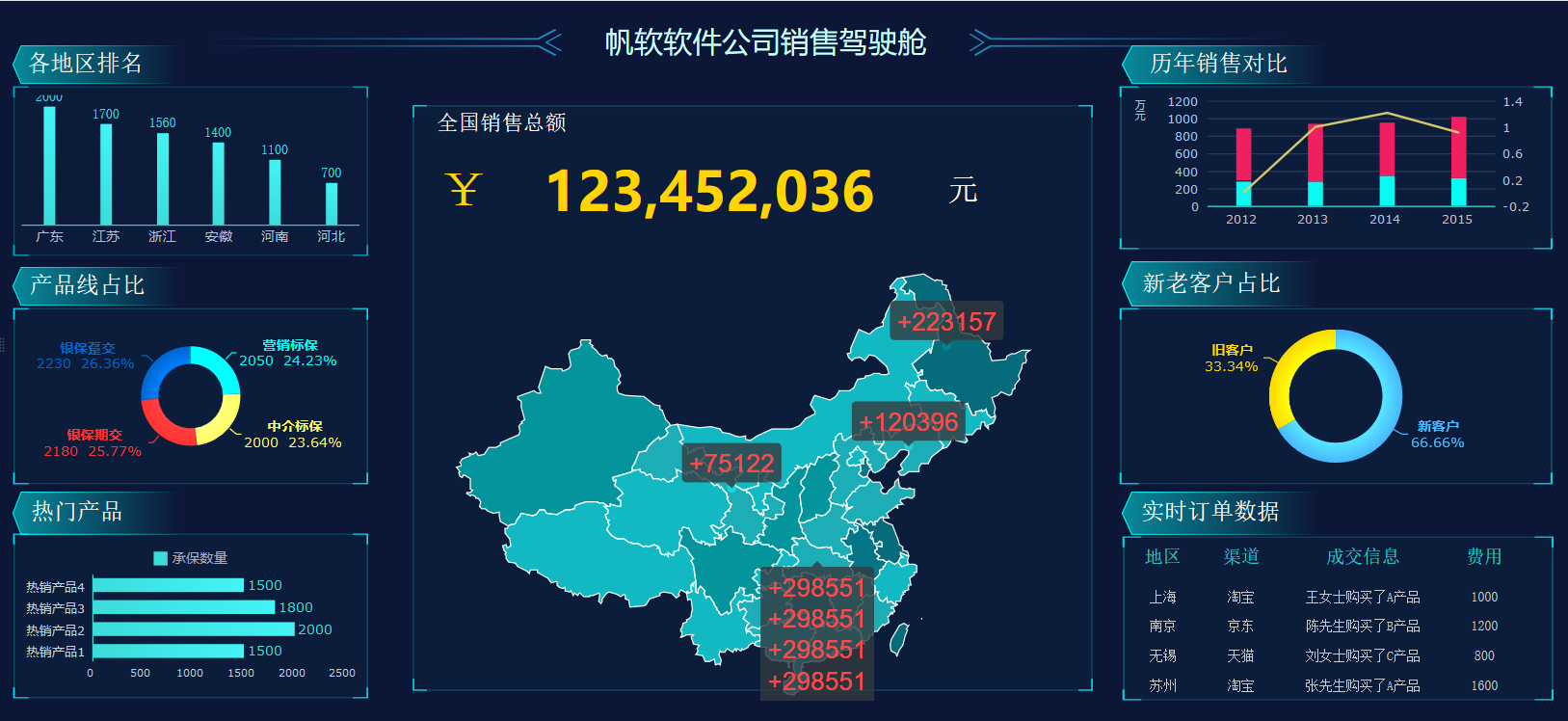
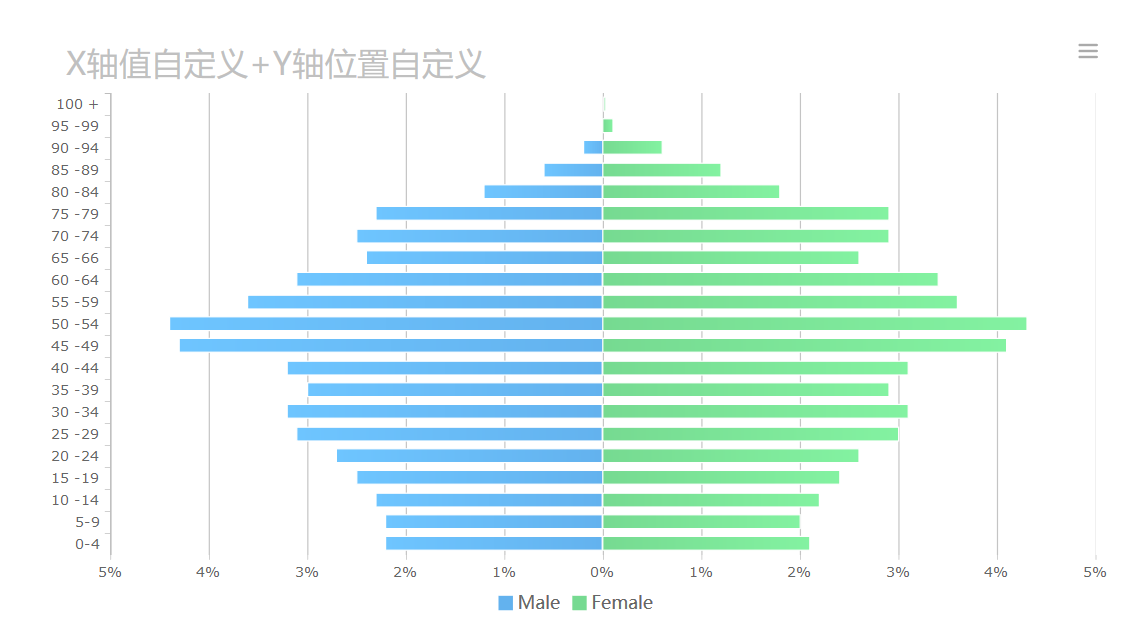
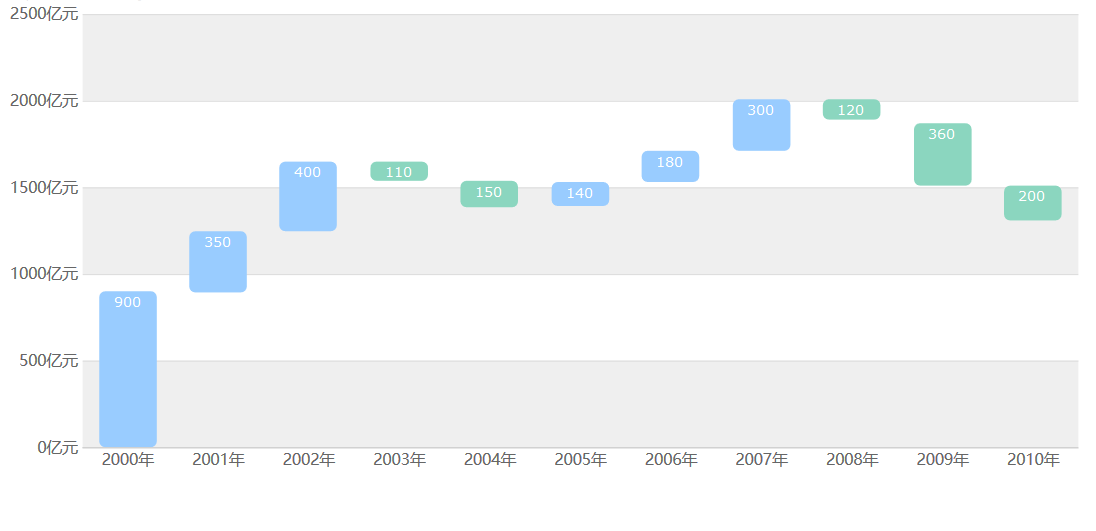
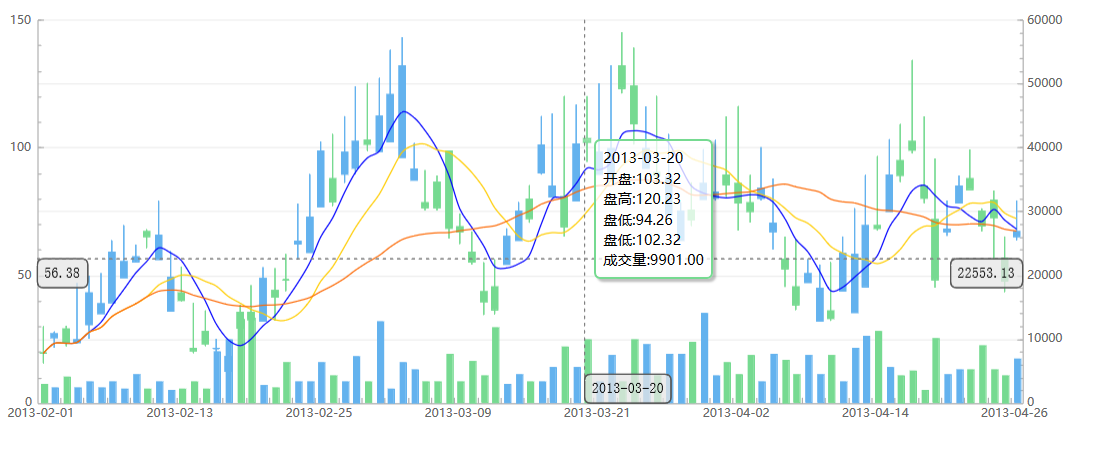
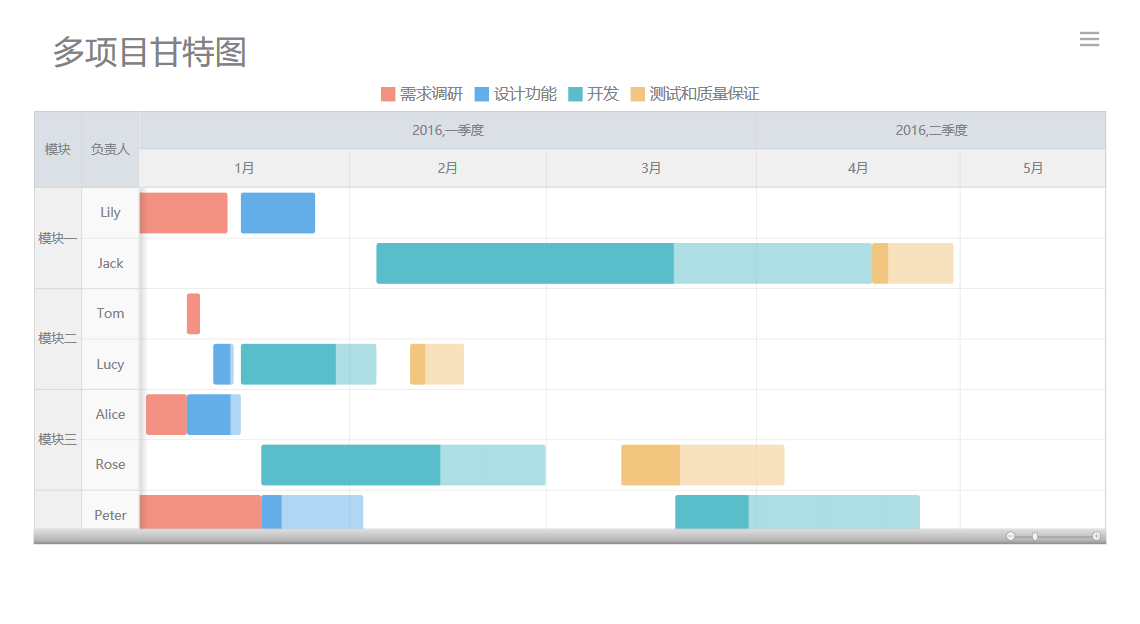
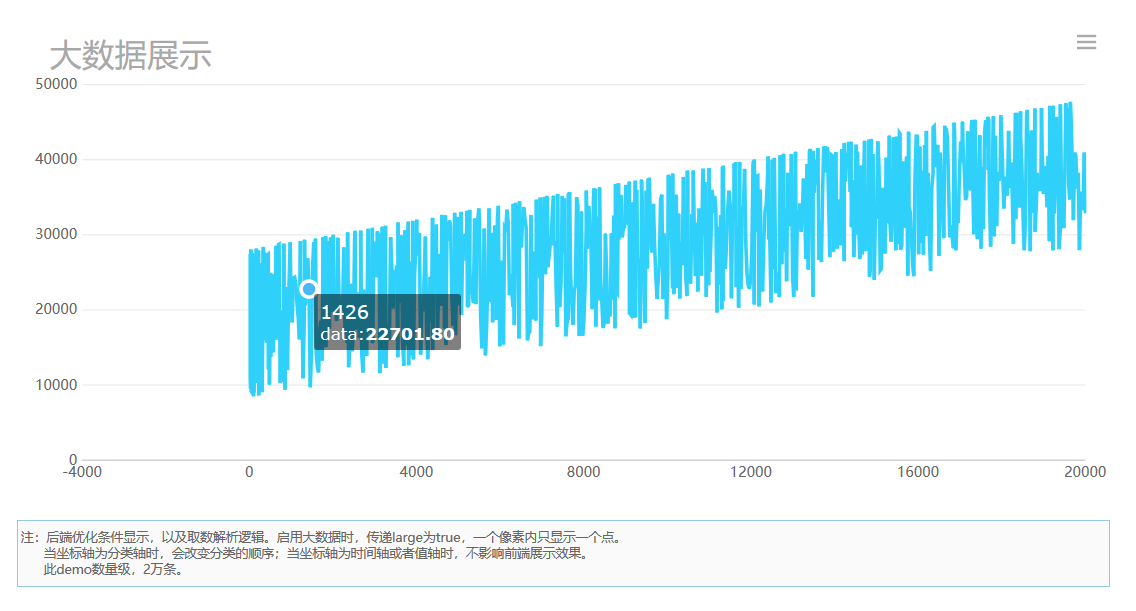
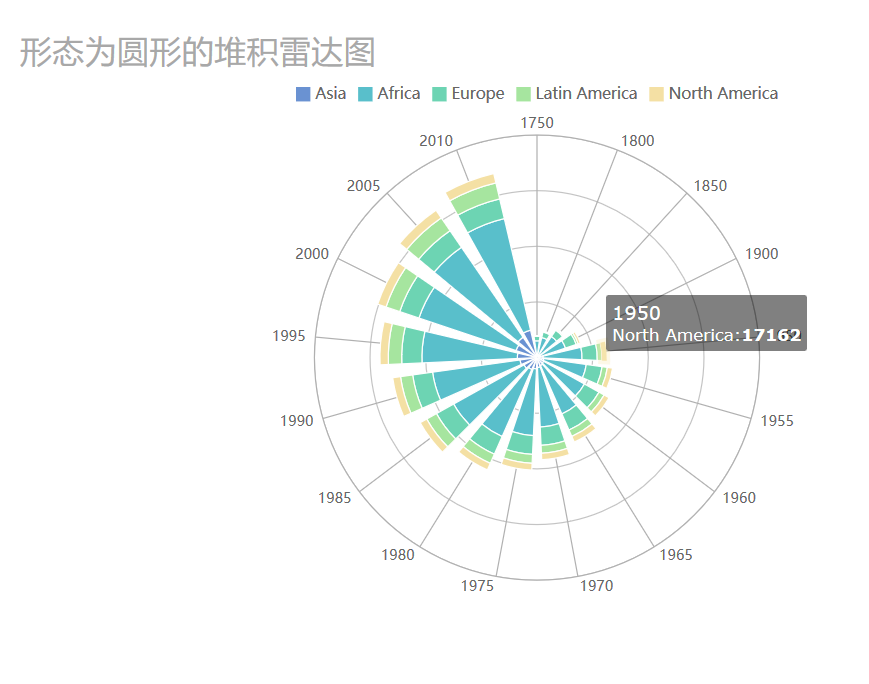
本文介紹的25個圖表效果都是十分經典和實用的,如果能夠活用它們,就能讓你的視覺化瞬間提升一個level!不信你看看下面幾張圖:
![]()
![]()
![]()
免費試用FineReport10.0>
在此之前我們首先要瞭解一下基本的圖表常識——維度和指標。
資料分析的本質就是各種維度和指標的組合,比如我想瞭解和分析台灣各地的銷售額,就需要將地區維度和銷售指標結合。
說的再透徹點,平面軸中的橫軸可以理解為維度,縱軸可以理解為指標。
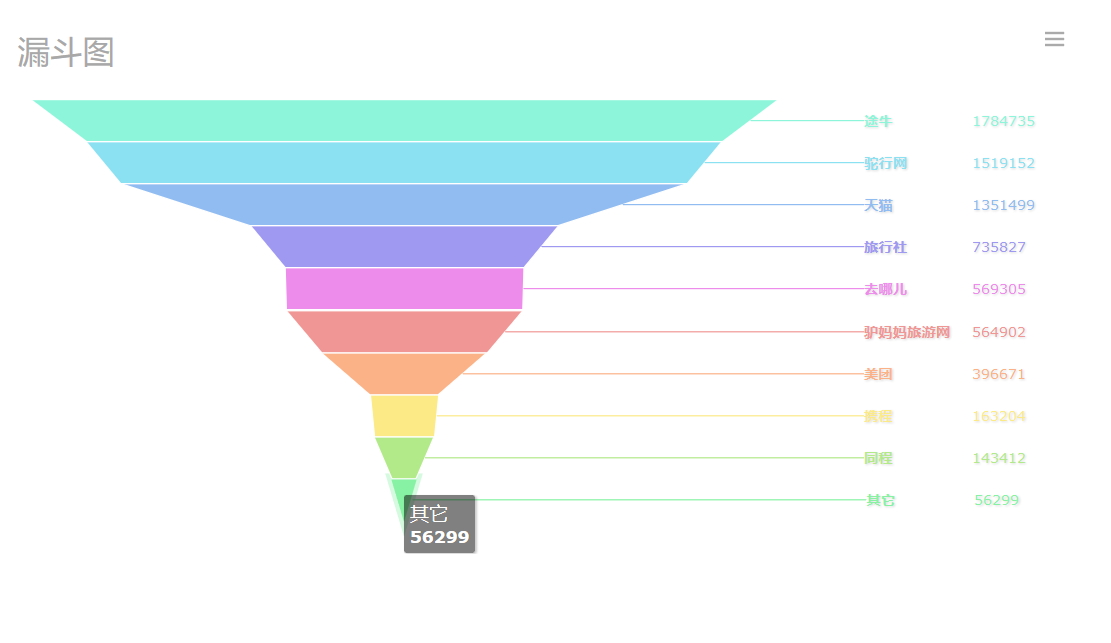
漏斗圖是最常用的流程分析圖表類型。透過漏斗圖可以比較直觀的查看各個環節的轉化率,從而輕鬆發現問題對應的具體環節。一個典型的漏斗圖應用是銷售漏斗。
![]()
同時,FineReport的漏斗圖支援原樣展示和自動排序兩種資料展示模式。
維度欄位:大於等於1
指標欄位:大於等於1
迷你圖可以直觀清晰的展現各分類的對應指標數值大小,比如下圖展示的各訪問管道的流覽量大小,效果如下:
![]()
維度欄位:大於等於1
指標欄位:大於等於1
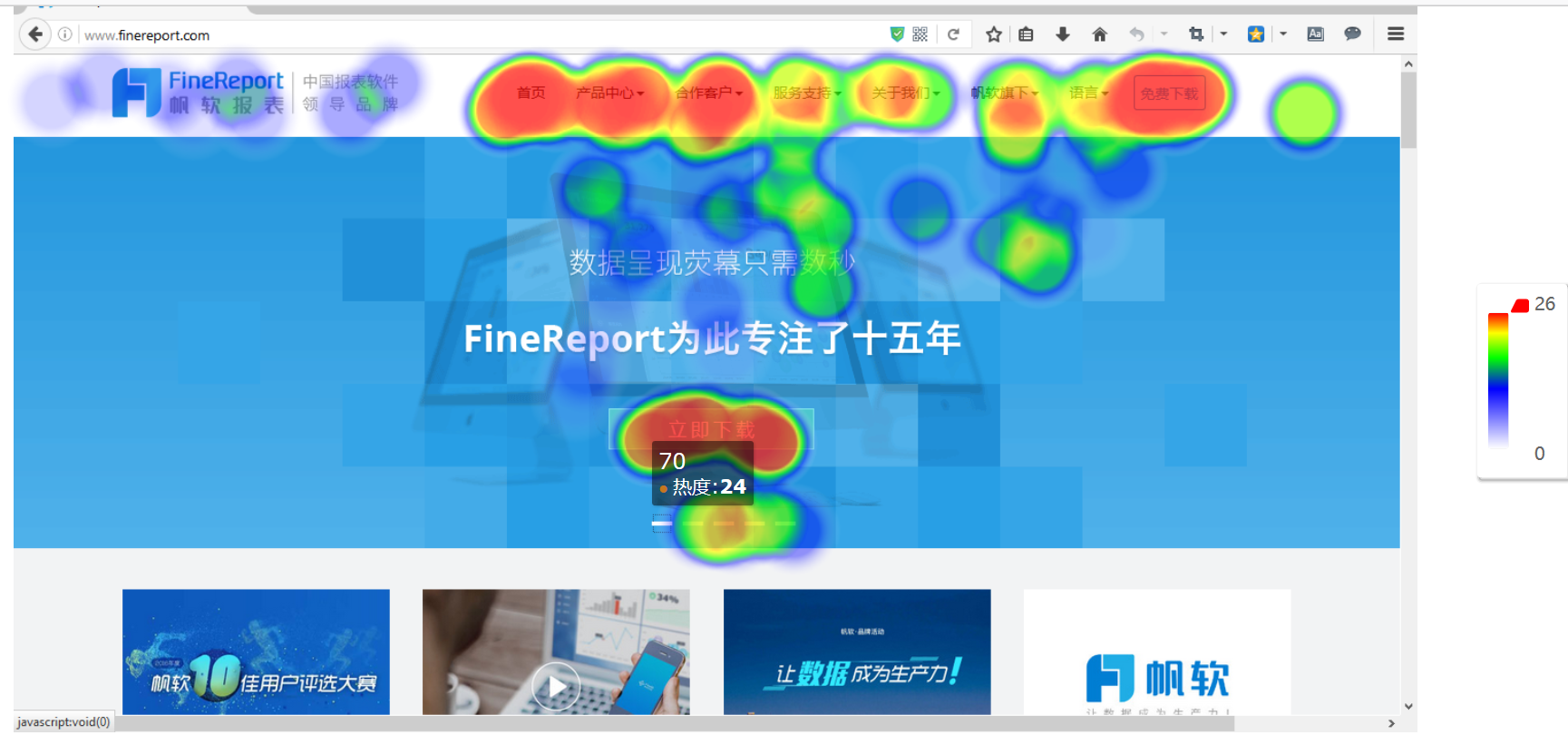
熱力區域圖以特殊高亮的方式展示座標範圍內各個點的權重情況,透過地圖上顏色高亮程度展示指標資料的差異,也是比較常用的圖表效果,效果如下圖所示:
![]()
維度欄位:2
指標欄位:大於等於0
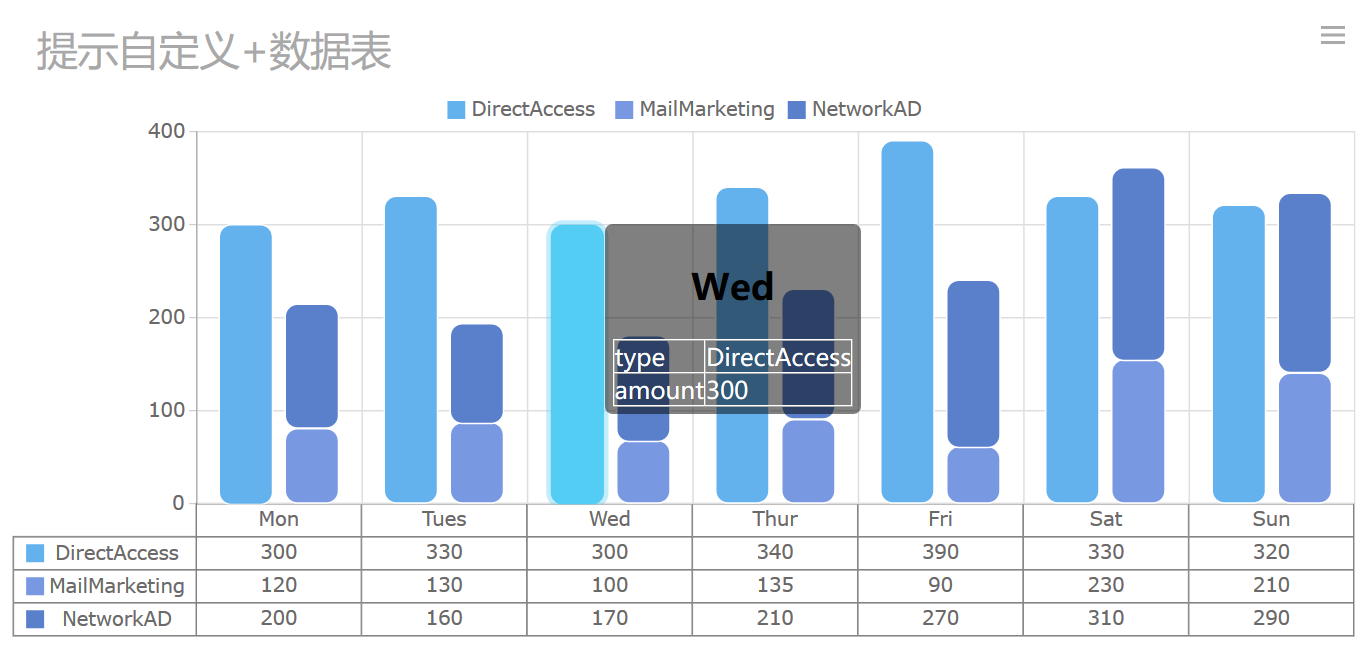
堆積直條圖用於顯示單個專案與整體之間的關係,比較各個類別的每個數值所占總數值的大小,效果如下圖所示:
![]()
維度欄位:大於等於1
指標欄位:大於等於2
對比柱狀圖用於同一維度下,兩個指標的對比分析,能更直觀的看出對比差距,效果如下圖所示:
![]()
維度欄位:1
指標欄位:2
當用戶想表達兩個資料點之間數量的演變過程時,即可使用瀑布圖,比如應發工資與實發工資之間的消長變化,如下圖:
![]()
維度欄位:大於等於1
指標欄位:2
股價圖經常用來顯示股價的波動。以特定順序排列在工作表的列或行中的資料可以繪製到股價圖中。效果如下圖所示:
![]()
維度欄位:大於等於1
指標欄位:大於等於2
甘特圖以圖示透過活動列表和時間刻度表示出特定專案的順序與持續時間。一條線條圖,橫軸表示時間,縱軸表示專案,線條表示期間計畫和實際完成情況。直觀表明計畫何時進行,進展與要求的對比。便於管理者弄清專案的剩餘任務,評估工作進度。效果如下圖所示:
![]()
維度欄位:大於等於1
指標欄位:大於等於1
多系列折線圖用於在同一區域查看指標的變化趨勢,能直觀看出趨勢對比,效果如下圖所示:
![]()
維度欄位:大於等於1
指標欄位:大於等於1
雷達圖又可稱為戴布拉圖、蜘蛛網圖,用以顯示獨立的資料數列之間,以及某個特定的系列與其他系列的整體之間的關係,效果如下圖所示:
![]()
維度欄位:大於等於1
指標欄位:大於等於1
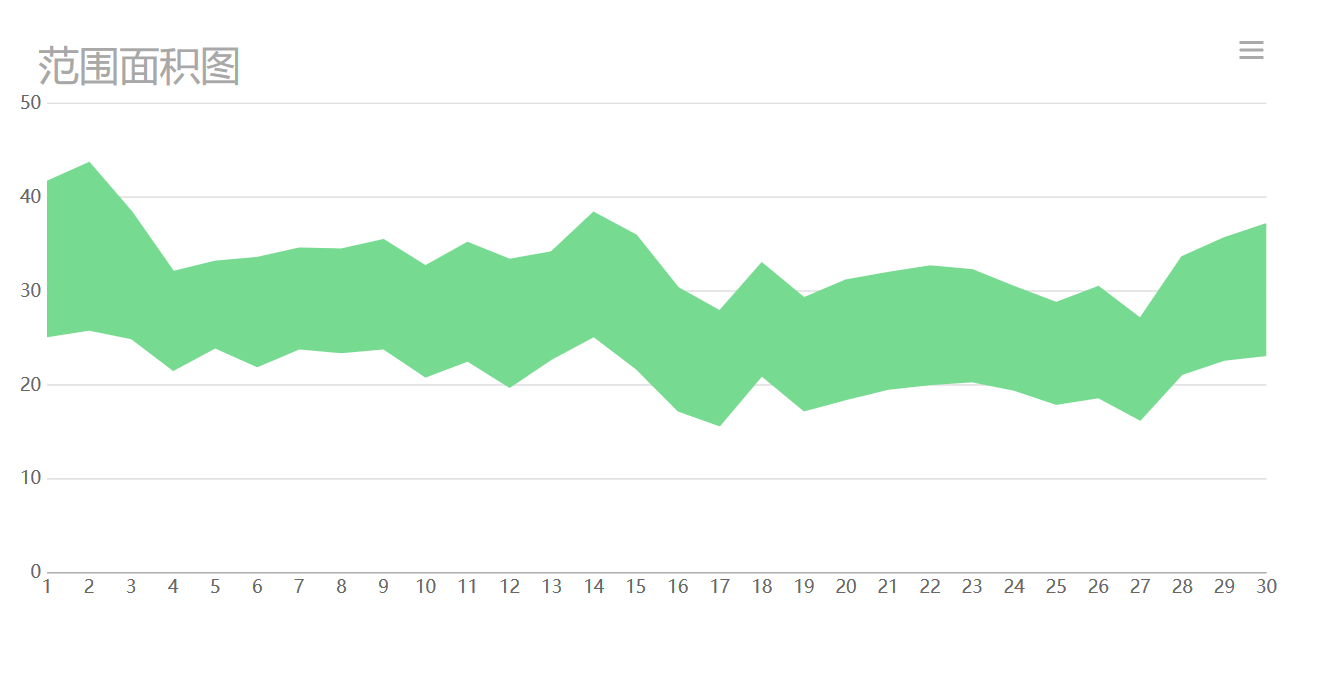
範圍面積圖用來展示持續性資料,可很好地表示趨勢、累積、減少以及變化。效果如下圖所示:
![]()
維度欄位:大於等於1
指標欄位:2
多指標分析而言,不同的指標可能查看的目的不同,有的指標需要看趨勢,有的指標需要查看資料對比情況,此時就可以使用組合圖元件來實現這一功能,效果如下圖所示:
![]()
維度欄位:大於等於1
指標欄位:大於等於2
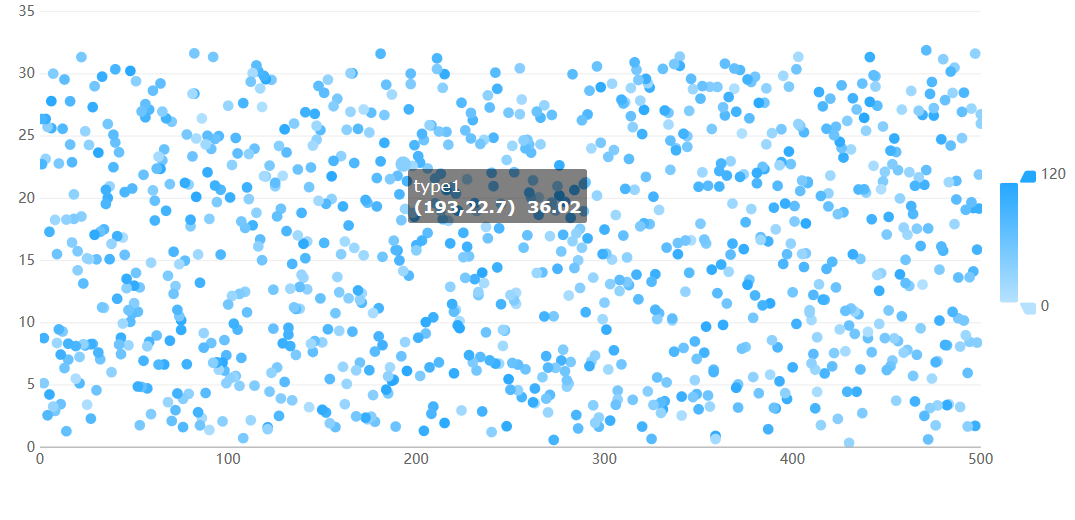
散點圖用來顯示不同資料點之間的關係,用來比較在不均勻時間段內的走勢。效果如下圖所示:
![]()
維度欄位:大於等於1
指標欄位:大於等於1
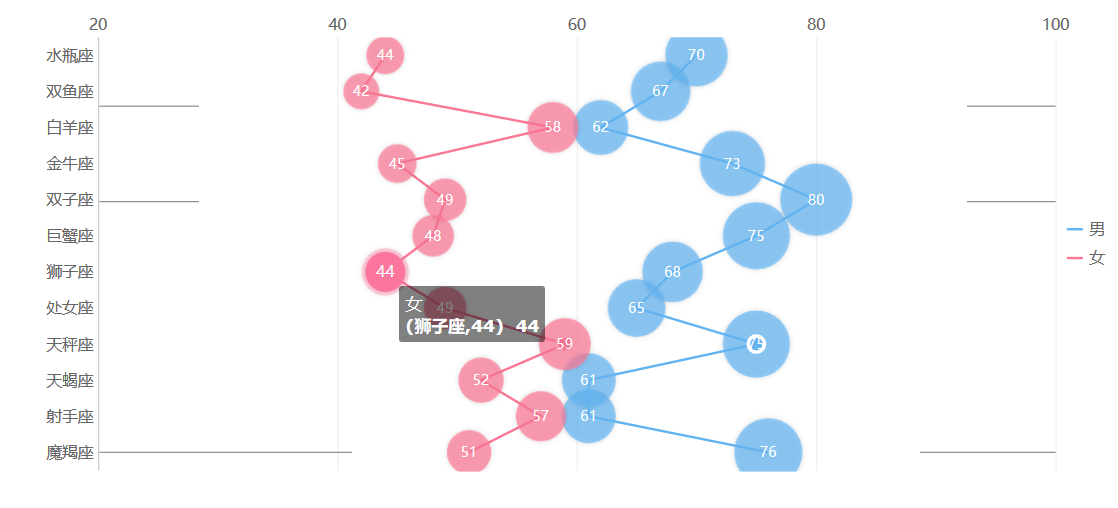
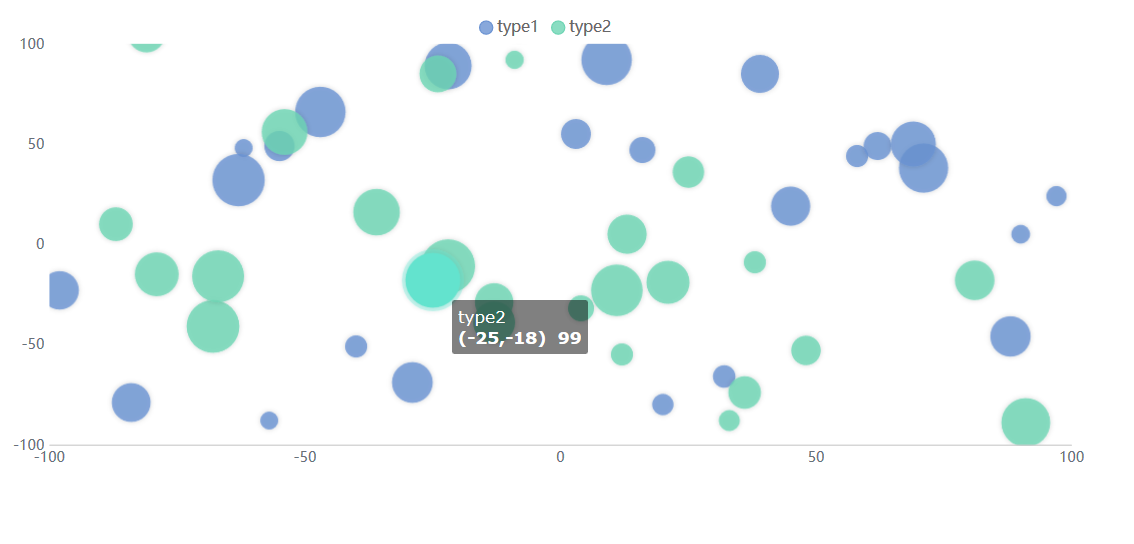
聚合氣泡圖用數數值型別欄位來確定氣泡的面積大小,實現對比。效果如下圖所示:
![]()
維度欄位:大於等於1
指標欄位:1或2
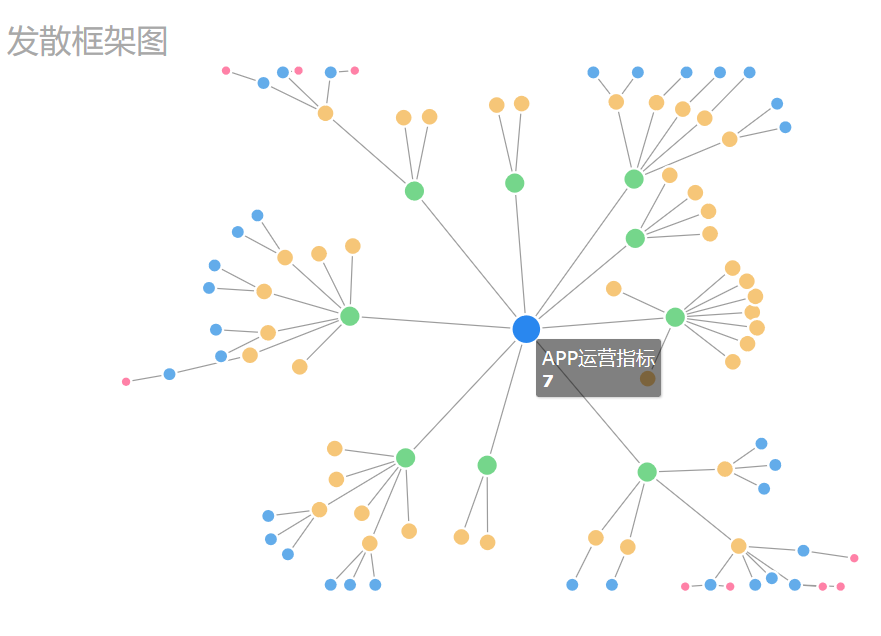
框架圖體現了各個節點之間的上下級關係,同時還能展示每個節點的的值。效果圖如下:
![]()
維度欄位:大於等於1
指標欄位:1
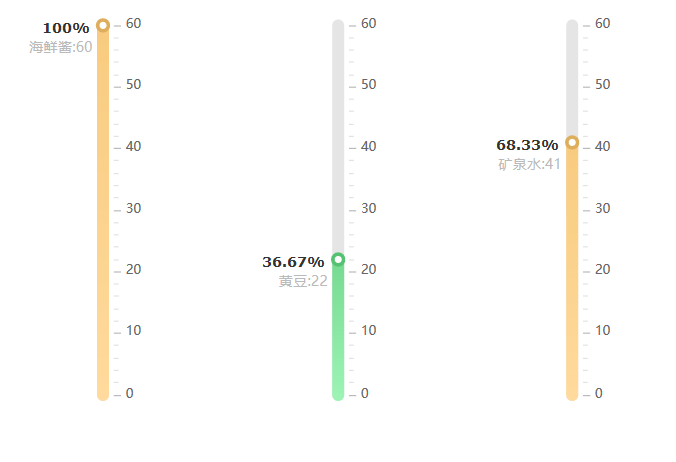
FineReport報表中的一種圖表類型,FineReport可以輕鬆設計出儀錶盤來展示使用者的資料,清晰的看出某個指標值所在的範圍。
![]()
維度欄位:大於等於1
指標欄位:1
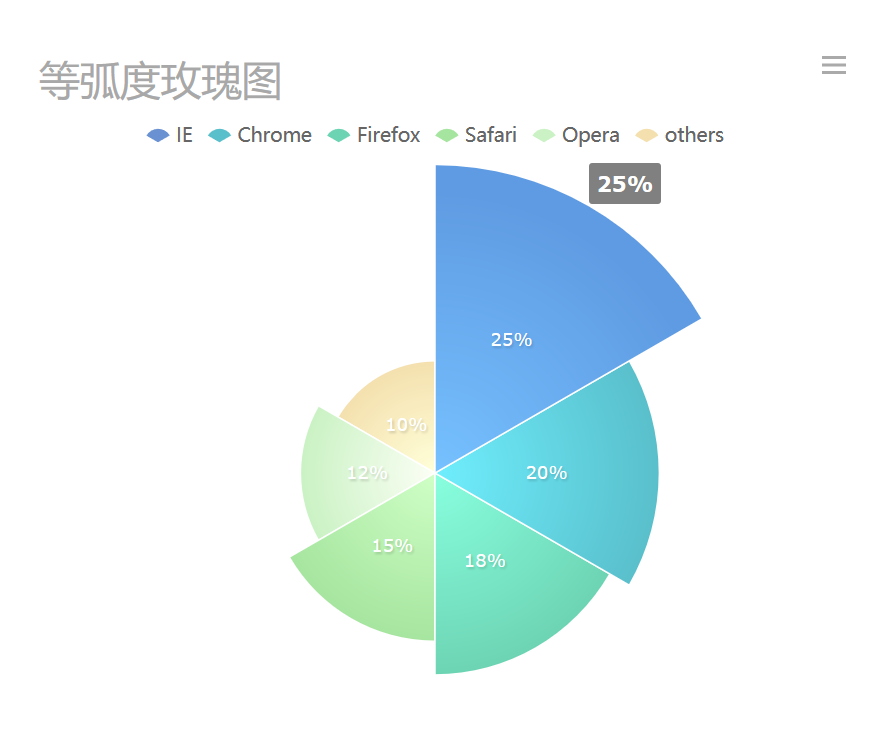
玫瑰圖用來顯示的是每一數值相對於總數值的大小。效果如下圖所示:
![]()
維度欄位:1
指標欄位:2
需要按照地區分析資料時,我們可以使用區域地圖,FineReport的地圖在展示效果上與所有用地圖來做資料分析的樣式基本一致,可以按照國家、市甚至客製地圖展示。如下圖:
![]()
維度:兩個地理維度(經度、緯度)
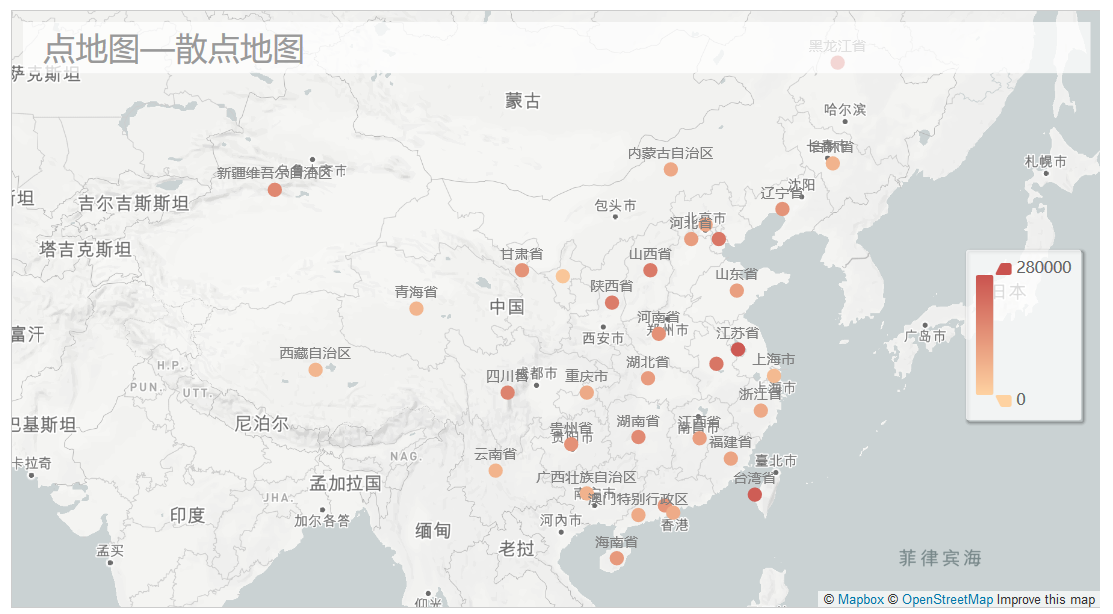
很多公司的業務分佈範圍很廣,如果該公司想要查看的是某個區域各個網點(特定位置)的資料時,用地圖實現起來會比較複雜,並且精准性不高,那麼就可以使用點地圖,可精准快速定位到位置。如下圖:
![]()
維度:兩個地理維度(經度、緯度)
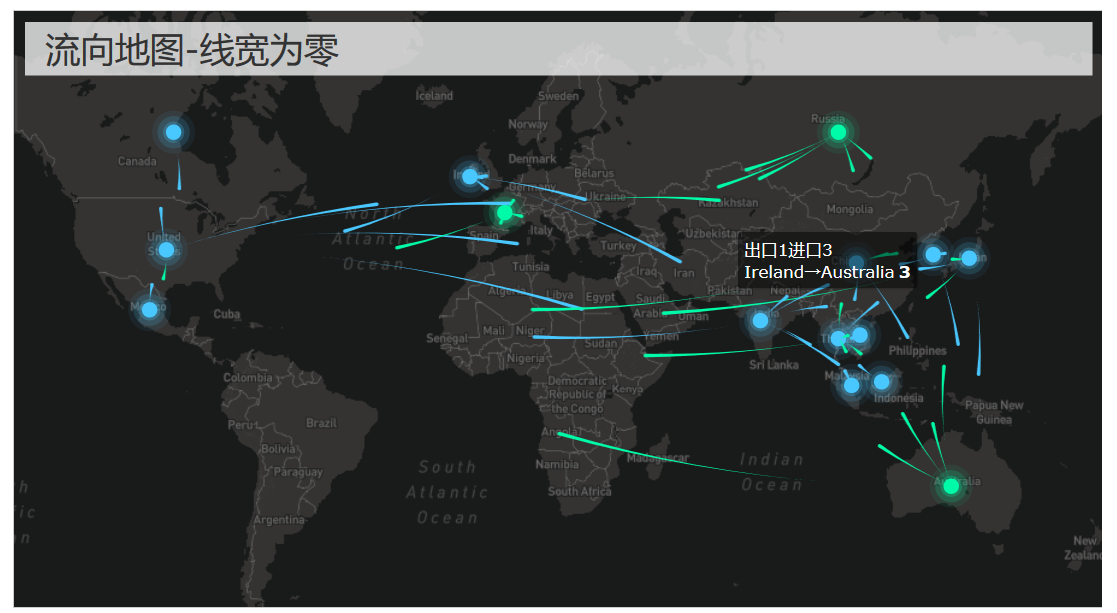
流向地圖常用來視覺化源匯流(Origin Destination Flow)資料。流向地圖多應用于區際貿易、交通流向、人口遷移、購物消費行為、通訊資訊流動、航空路線等場景,具體示例如下:
![]()
維度:兩個地理維度(經度、緯度)、1個維度
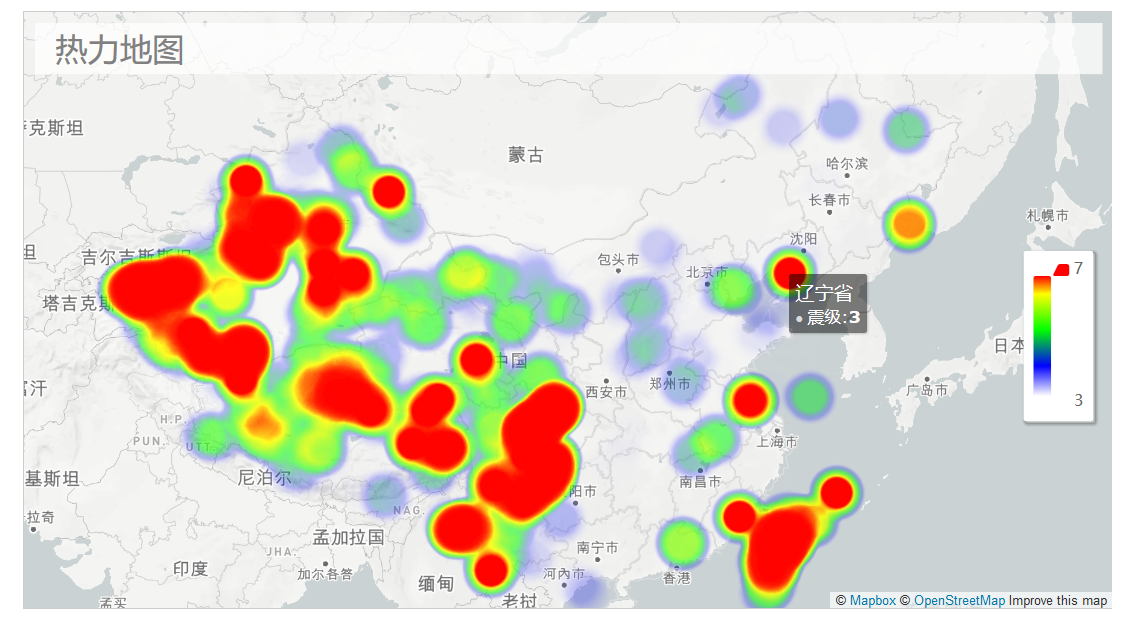
熱力地圖用來表示地理範圍內各個點的權重情況。如下圖顯示了中國地區環境監測PM2.5的數值高低:
![]()
維度:兩個地理維度(經度、緯度)
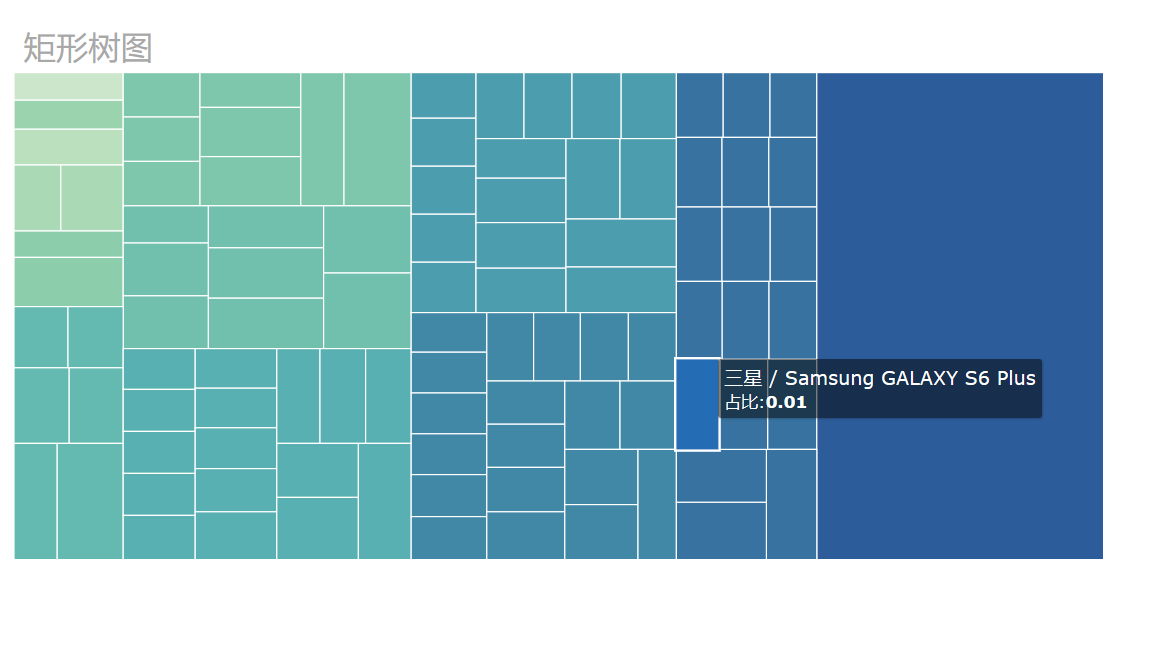
矩形樹圖是用來描述層次結構資料的占比關係,能夠進行逐級鑽取顯示下層資料情況。效果如下圖所示:
![]()
維度欄位:大於等於1
指標欄位:1
詞雲是一種直觀展示資料頻率的圖表類型,可以對出現頻率較高的“關鍵字”予以視覺上的突出,形成“關鍵字雲層”,從而過濾掉大量的文本資訊,使流覽者只要一眼掃過文本就可以領略重點。效果如下圖所示:
![]()
維度欄位:1
指標欄位:1
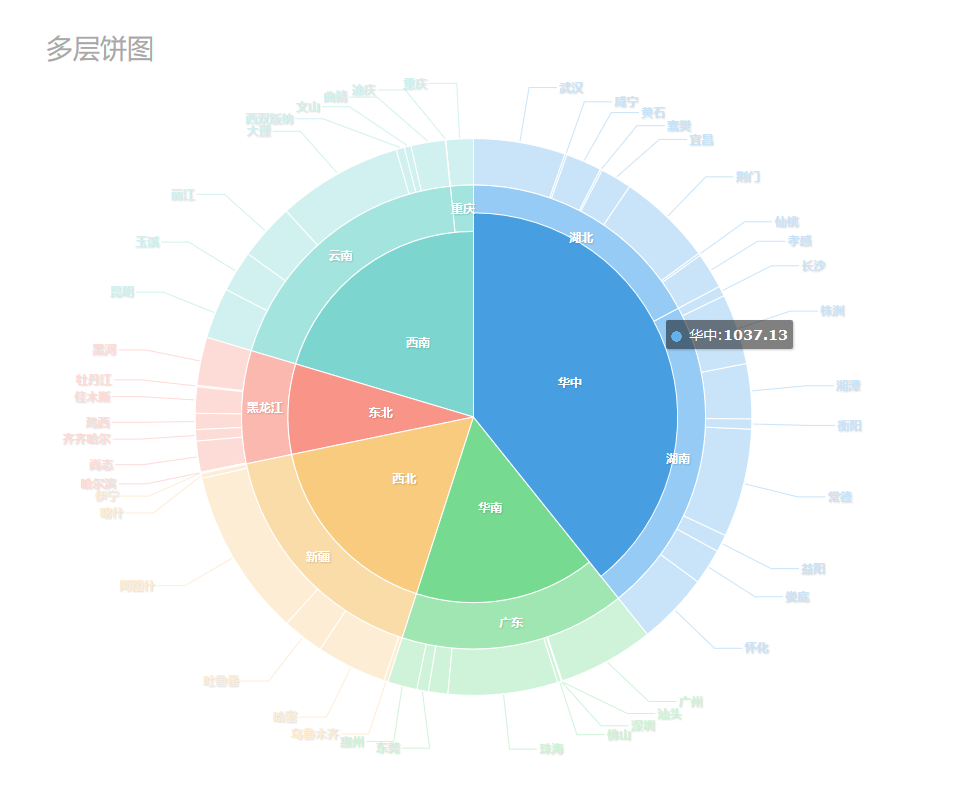
多層圓形圖指的是具有多個層級,且層級之間具有包含關係的餅狀圖表。多層圓形圖適合展示具有父子關係的複雜樹形結構資料,如地理區域資料、公司上下層級、季度月份時間層級等等。效果如下圖所示:
![]()
維度欄位:大於等於1
指標欄位:1
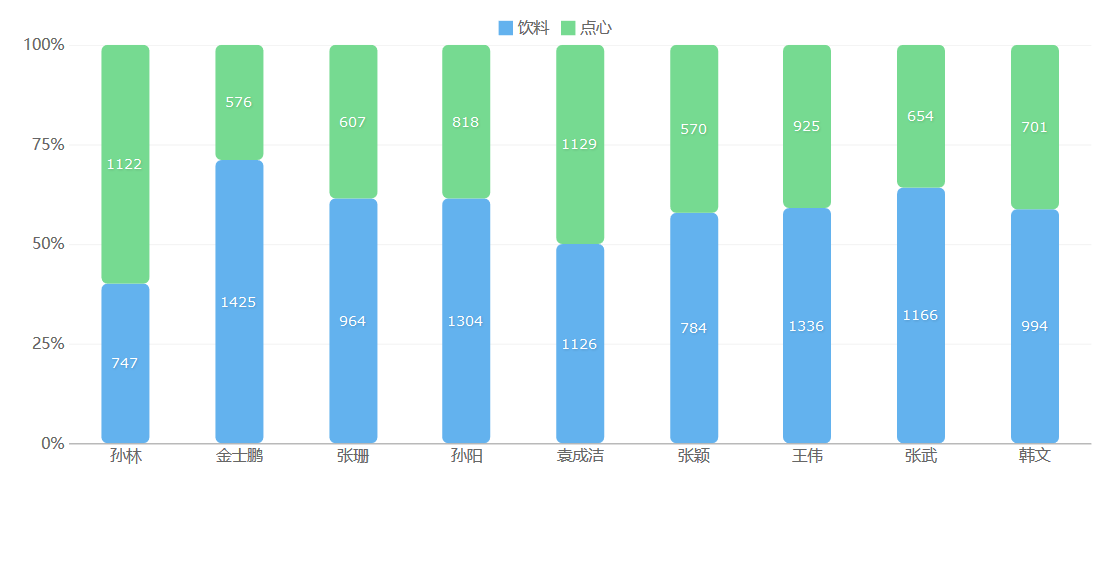
百分比堆積直條圖是每個分類下系列的總和為100%,每個系列按照所占的百分比進行堆積,這樣就能直觀的看出每個系列所占的比重。
![]()
維度欄位:大於等於1
指標欄位:大於等於2
免費試用FineReport10.0>
獲得帆軟最新動態:數據分析,報表實例,專業的人都在這裡!加入FineReport臉書粉絲團!
相關文章:
30個值得推薦的資料視覺化工具,趕緊收藏!
【簡報教程】如何用PPT製作一份視覺化資料圖表?
自動推薦圖表、智能分析,這個新出的分析工具有點酷!
但很多人又會問,自己做的資料視覺化其貌不揚,老闆直搖頭?
其實想要做出漂亮的視覺化非常簡單,很多人只是瞭解其中基本的圖表類型,比如柱狀圖、橫條圖、圓形圖等,但想要實現視覺化進階,還必須掌握一些高級的圖表效果。
本文介紹的25個圖表效果都是十分經典和實用的,如果能夠活用它們,就能讓你的視覺化瞬間提升一個level!不信你看看下面幾張圖:

FineReport視覺化效果

FineReport視覺化效果

FineReport視覺化效果
免費試用FineReport10.0>
49. 維度與指標
在此之前我們首先要瞭解一下基本的圖表常識——維度和指標。
維度是觀察資料的角度和對資料的描述。比如說城市等
指標顯然就是你想分析的資料類別了,比如說銷售額、單價等等
資料分析的本質就是各種維度和指標的組合,比如我想瞭解和分析台灣各地的銷售額,就需要將地區維度和銷售指標結合。
說的再透徹點,平面軸中的橫軸可以理解為維度,縱軸可以理解為指標。
50. 25種圖表效果
1. 1、漏斗圖
漏斗圖是最常用的流程分析圖表類型。透過漏斗圖可以比較直觀的查看各個環節的轉化率,從而輕鬆發現問題對應的具體環節。一個典型的漏斗圖應用是銷售漏斗。

同時,FineReport的漏斗圖支援原樣展示和自動排序兩種資料展示模式。
維度欄位:大於等於1
指標欄位:大於等於1
2. 2、迷你圖
迷你圖可以直觀清晰的展現各分類的對應指標數值大小,比如下圖展示的各訪問管道的流覽量大小,效果如下:

維度欄位:大於等於1
指標欄位:大於等於1
3. 3、熱力區域圖
熱力區域圖以特殊高亮的方式展示座標範圍內各個點的權重情況,透過地圖上顏色高亮程度展示指標資料的差異,也是比較常用的圖表效果,效果如下圖所示:

維度欄位:2
指標欄位:大於等於0
4. 4、堆積柱狀圖
堆積直條圖用於顯示單個專案與整體之間的關係,比較各個類別的每個數值所占總數值的大小,效果如下圖所示:

維度欄位:大於等於1
指標欄位:大於等於2
5. 5、對比柱狀圖
對比柱狀圖用於同一維度下,兩個指標的對比分析,能更直觀的看出對比差距,效果如下圖所示:

維度欄位:1
指標欄位:2
6. 6、瀑布圖
當用戶想表達兩個資料點之間數量的演變過程時,即可使用瀑布圖,比如應發工資與實發工資之間的消長變化,如下圖:

維度欄位:大於等於1
指標欄位:2
7. 7、股價圖
股價圖經常用來顯示股價的波動。以特定順序排列在工作表的列或行中的資料可以繪製到股價圖中。效果如下圖所示:

維度欄位:大於等於1
指標欄位:大於等於2
8. 8、甘特圖
甘特圖以圖示透過活動列表和時間刻度表示出特定專案的順序與持續時間。一條線條圖,橫軸表示時間,縱軸表示專案,線條表示期間計畫和實際完成情況。直觀表明計畫何時進行,進展與要求的對比。便於管理者弄清專案的剩餘任務,評估工作進度。效果如下圖所示:

維度欄位:大於等於1
指標欄位:大於等於1
9. 9、多系列折線圖
多系列折線圖用於在同一區域查看指標的變化趨勢,能直觀看出趨勢對比,效果如下圖所示:

維度欄位:大於等於1
指標欄位:大於等於1
10. 10、折線雷達圖
雷達圖又可稱為戴布拉圖、蜘蛛網圖,用以顯示獨立的資料數列之間,以及某個特定的系列與其他系列的整體之間的關係,效果如下圖所示:

維度欄位:大於等於1
指標欄位:大於等於1
11. 11、範圍面積圖
範圍面積圖用來展示持續性資料,可很好地表示趨勢、累積、減少以及變化。效果如下圖所示:

維度欄位:大於等於1
指標欄位:2
12. 12、組合圖
多指標分析而言,不同的指標可能查看的目的不同,有的指標需要看趨勢,有的指標需要查看資料對比情況,此時就可以使用組合圖元件來實現這一功能,效果如下圖所示:

維度欄位:大於等於1
指標欄位:大於等於2
13. 13、散點圖
散點圖用來顯示不同資料點之間的關係,用來比較在不均勻時間段內的走勢。效果如下圖所示:

維度欄位:大於等於1
指標欄位:大於等於1
14. 14、聚合氣泡圖
聚合氣泡圖用數數值型別欄位來確定氣泡的面積大小,實現對比。效果如下圖所示:

維度欄位:大於等於1
指標欄位:1或2
15. 15、框架圖
框架圖體現了各個節點之間的上下級關係,同時還能展示每個節點的的值。效果圖如下:

維度欄位:大於等於1
指標欄位:1
16. 16、儀錶盤
FineReport報表中的一種圖表類型,FineReport可以輕鬆設計出儀錶盤來展示使用者的資料,清晰的看出某個指標值所在的範圍。

維度欄位:大於等於1
指標欄位:1
17. 17、玫瑰圖
玫瑰圖用來顯示的是每一數值相對於總數值的大小。效果如下圖所示:

維度欄位:1
指標欄位:2
18. 18、區域地圖
需要按照地區分析資料時,我們可以使用區域地圖,FineReport的地圖在展示效果上與所有用地圖來做資料分析的樣式基本一致,可以按照國家、市甚至客製地圖展示。如下圖:

維度:兩個地理維度(經度、緯度)
19. 19、點地圖
很多公司的業務分佈範圍很廣,如果該公司想要查看的是某個區域各個網點(特定位置)的資料時,用地圖實現起來會比較複雜,並且精准性不高,那麼就可以使用點地圖,可精准快速定位到位置。如下圖:

維度:兩個地理維度(經度、緯度)
20. 20、流向地圖
流向地圖常用來視覺化源匯流(Origin Destination Flow)資料。流向地圖多應用于區際貿易、交通流向、人口遷移、購物消費行為、通訊資訊流動、航空路線等場景,具體示例如下:

維度:兩個地理維度(經度、緯度)、1個維度
21. 21、熱點地圖
熱力地圖用來表示地理範圍內各個點的權重情況。如下圖顯示了中國地區環境監測PM2.5的數值高低:

維度:兩個地理維度(經度、緯度)
22. 22、矩形樹圖
矩形樹圖是用來描述層次結構資料的占比關係,能夠進行逐級鑽取顯示下層資料情況。效果如下圖所示:

維度欄位:大於等於1
指標欄位:1
23. 23、詞雲
詞雲是一種直觀展示資料頻率的圖表類型,可以對出現頻率較高的“關鍵字”予以視覺上的突出,形成“關鍵字雲層”,從而過濾掉大量的文本資訊,使流覽者只要一眼掃過文本就可以領略重點。效果如下圖所示:

維度欄位:1
指標欄位:1
24. 24、多層圓形圖
多層圓形圖指的是具有多個層級,且層級之間具有包含關係的餅狀圖表。多層圓形圖適合展示具有父子關係的複雜樹形結構資料,如地理區域資料、公司上下層級、季度月份時間層級等等。效果如下圖所示:

維度欄位:大於等於1
指標欄位:1
25. 25、百分比堆積直條圖
百分比堆積直條圖是每個分類下系列的總和為100%,每個系列按照所占的百分比進行堆積,這樣就能直觀的看出每個系列所占的比重。

維度欄位:大於等於1
指標欄位:大於等於2
26. 以上圖表效果均取自FineReport10.0,點擊瞭解更多可以查看更多關於動態圖表與資料視覺化。
免費試用FineReport10.0>
獲得帆軟最新動態:數據分析,報表實例,專業的人都在這裡!加入FineReport臉書粉絲團!
相關文章:
30個值得推薦的資料視覺化工具,趕緊收藏!
【簡報教程】如何用PPT製作一份視覺化資料圖表?
自動推薦圖表、智能分析,這個新出的分析工具有點酷!